In illustrator today I learnt some more on making 2D images look a bit more 3D. So to start with I wrote the letter T for Tina, then I placed a purple box around the letter T. After this I then made a rectangle which I rotated and made sure the sides of the rectangle both linked with the letter T so they was touching. After this I used the shape selection tool and deleted the top half of the rectangle above the T and bottom the rectangle outside of the box, This will be my shadow for my T so it looks like it is 3D. I had to add the gradient into the shadow so It would shade from place to pink. this gives the illusion of a back drop shadow which makes it look 3D.
Next I made a Pepper! Not to good but for a 5 min sketch its okay. So i started by looking at a pepper and drawing the front of the peeper followed by the different layers that followed behind. After this I then coloured it red and green and it started to look some what like a pepper. After this I then added the refection from a light? onto the pepper. I was able to do this by working on a grid with points where I was able to change the colour of each point to white or a lighter red to add shading from the reflection. But in the process of doing this the black outline has disappeared and I need to find out why as it don’t look right without it.
Next I made a 3D ball, this was quite simple. All I had to do was draw a circle and then a smaller white one inside of the bigger one and feathered it so it got lighter and faded out. Next I made another circle but this time a bit darker purple than before, after this i changed the gradient so it was go from dark to light and this gives a nice 3D look to the ball,
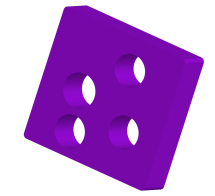
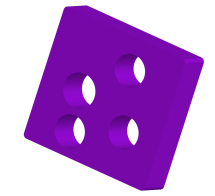
Another simple one where I just drawn a square with a few circles inside. After this i then used the 3D tool to turn the shape 3D. I then was able to change the depth of the rectangle so it can be as thick as I wanted and also I was able to rotate the shape around and look at in any way I wish so i know its the way I want it to be.
Next I typed my name out! This is quite boring but just so show I could do it, what i did was use the gradient tool and just added in lots of colours which some i deleted again and the rest I just changed the colours to ones I like. Then look at my name I typed out to watch it change and have the colours | added in just the right order and measurements to get this nice muti-coloured effects that I applied. I can also use this effect on more than just words.
Lastly I added a few random different shapes all in a line going downwards. Next I cut the shapes in half so I was just left with a line of half shapes. I then went into the 3D menu and found Extrude and Bevel where I was able to make this funky shape on the end. Not sure what it is but looks funky and sure ill fine a use for this effect in the future.