Unit Title: Design for Digital Environments
For this Project We was asked to work in groups to create a social web based application that addresses a problem for our choice of target audience. The application is browser based and to be designed using HTML5 and CSS for the visual look of that page. Also need to include a database and server-side with the language required.
For this Project I worked in a group of 4 which included me, Darlene, Becky and Refiel. After some research and mind mapping the group decided to do an anonymous posting web application aided at students in Bournemouth university. The page Is called Turtle Talks. Based on other applications that follow this trend are also animal based we thought we should too.
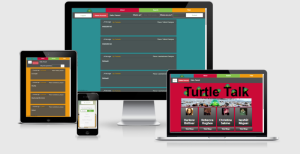
The app allows you to sign up and log into the webpage. After this you will be placed on the posting screen where you will see posts from other people on the page. however you cant see there name as it is anonymous. After this you may post a comment if you wish to and also select where you currently are, then it will add to the feed of posts. If you made a mistake with the post you can then delete it and start over again there. You also can see how long ago the post was posted and if it was posted by a male or female.
After this you can navigate thought he pages to the About Us page where you can see what we look like and an over light on what the page doses. The next page you have is search where you can type in a word such as ‘uni’ then all the posts saying uni shows up. Lastly the last page in filter where you can just selcst to reall all the posts from a particular location such as halls? then also below the nav bar like on every page is a logout button to sign yourself out when you want to leave you also can delete you account next to it and this will erase your account forever.
For the web application I helped in many areas to place this page together, At first due to joining late I had to catch up on all the work the girls has placed together but as soon as I did that I was happy to get stuck in and do some work for my team.
- My first task was to think of a name for the website, At first it was called anonymous but that name isn’t the most interesting. We wanted something that would stand out and appal to students. But truthfully I stubbled on the name by mistake. What happened was that I went to the beach with the girls and I brought a toy turtle with me as I received it as a gift for my birthday. Then when when we went to the beach beach I mentioned jokingly that we should name the page after the Turtle, But the girls loved it and thought why not. We then wanted to link it to the page about communicating with one another. We took a moment to think what sound turtles made and impressions were very amusing but in the end went with Talks as you have the alliteration with the T and is catchy. I then went home and thought as many names as i could for the page and sent it to the whole group. I asked them to pick their top 3 Names and Turtle Talks came out top. So finally the name is TURTLE TALKS!!!
- My next task was to create the Logo, for the logo we all knew it would be something along the line of the turtle. I asked darlene and becky to also help with some ideas so I had a full range or different ideas to explore. This is good as it means the logo is coming from a lot of different mind sets and adds to the creative side. I then drawn up my ideas of the turtle and after that took them to draw online. I drawn one on illustrator but this design didnt look too nice and was quite dark and I just wasnt happy with the whole idea. I then went to photoshop as I am more confutable using this program. I then was able to make the logo I wanted and also added shadows and all I wanted to. It made it look so much nicer and I was really happy with the outcome. I lastly saved it as a PNG so iI didnt have a white background saved to the image.
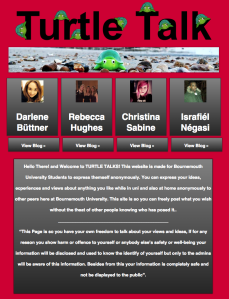
- Next task Was the About Page, Seeing as I havent done any code yet I wanted to add some jQuery to the about page to make it look exciting. However this caused issues as the current about page used bootstrap and I was unable to change anything. I then had to make a whole new about page as soon as I could and also add some cool jQuery. I started off with what I knew and then expanded it as time went by. I had to adapt to darlene aswell, Darlene was busy on the Posting page and forever improving it so I made the page match her colour scheme But half way though Darlene improved it witch meant the colour scheme had changed. The page did look a lot better now but this meant I had to change the colours of my about page a few times. But this was not a problem at all. In the end I made a functional about page that displayed all the group members faces and also some text about the web application.
- On with the next task! Seeing as we couldn’t use becky’s code as it was on bootstrap this means that the Navigation bar was gone too. I then needed to create one that we could use an all of the pages. I then quickly set this up and set up all the links for darlene so she could then add it to her Page aswell. I then worked on the CSS to make it match the colour scheme and made it functional before passing it to darlene. When Darlene Got the Nav bar from me she then had to change the CSS so it matched her new colour scheme in her new design.
- Next task I went onto was making buttons for the page I did want to do this using jQuery and making It exciting but after many trys of doing this I saw the final outcome and worked out that the page didnt really need this. So I went back on my steps and made it have no buttons. But then I thought Why dont I make a button that links to our blogs so people can see what work we put into the page. I then linked up a button under our photos with a link straignt to our blogs. This looks amazing and I glad I added them into the page.
- Last thing I did was the Banner. Now this wasnt really a task I was asked to do. On the Last night of uni before the easter holiday me and darlene stayed in the labs after class to finish our page before we all went home. We where in the Labs till 4AM!!! And at this time I Just thought something was missing of the page! and that was the NAME! we needed the name on the page or how else will you know your are on our page? I then went into photoshop and used the same font as darlene had on the welcome page. This looked rather boring. I then got my logo and placed it at the side but still didnt look the best. I randomly started playing around with things and makes lots of little copies of my logo and pasting them all over the text as if the text has been invaded by Turtles. I then shown Darlene and she thought I was amazing. I then thought why not Ill add it to the about page it look cute and entertaining. I then posted it at the top of the page. Lastly I also added a little banner of a photo I took on the beach that included the turtle just to look nice and pretty on the page.
Darlene Worked on the posting page and the login page which looks really good and I am amazed in how well she got it to work. And after all that she never stopped she then went onto making the Search CSS and the whole filter page. Even after all of this Darlene was helping Becky with making the page responsive too a range of different sizes. This girl never stops and I don’t think our page would be nearly as good without her.
Becky had made Search bar fiction that worked really well and im pleased we have this on our page. She also made the first about page but due to bootstrap we couldn’t use the page. She also did the report button but in the end we were unable to use it as we didnt have a mail sever. Lastly Becky made the page responsive to kindles with a little help from Darlene.
What was good about our web application was the posting page. I love how smoothly you can post and look up other posts from other students in the Uni. This makes you feel more connected with the uni and feel like you can post all your thoughts without felling judged personally. I love the little function Darlene had added such as the Time ago so you can see how long ago the post was placed on the webpage. I am also happy that Darlene added the Location Filter because some people may not care about posts from Landsdown when they go to the Talbot Campus. Lastly I like how you can also search page is impressive as you may just want to see posts on one thing such as if an event is happening or you want information on something. I am really happy with the outcome of our page.
What was bad our Web Application was the lack of time we had to fix errors. I wouldn’t say I dislike anything on our page But I think If we placed more time into it or had more time we could have fixed some errors that we have found such as making it more responsive. If this was started at the start of easter or if we knew becky was having trouble with it sooner then we could of helped more and then we could have made it more responsive to more than what we have done already. We also wanted to add a report button to our page but unfortunately was were not able to do this as we needed the mailing sever. If we were able to do this it would be great and we could have this so people fell safer on out page.
What could we improve on would be the Design, even though it is a good design it could always look better. In some ways I dont like how colourful it is and feel a nice sleek colour scheme. I dont think our current design is Bad I just think it can be improved. Lastly I would improve the page by adding more features to make the page more interactive with the user so they can do more then write a post so others to see. If we had more time this would have been a possibly for our page.
Overall i am really happy with the outcome of the page and even myself have been having fun posting comments to the page. Also I have seen that working in a group we have had out issues with one another but still seem to over come the problems and knew it was just stress of the code making us like that. Coding really Tests a Friendship. I loved working in a Team and getting help from my team mates knowing they will be there for me if I get stuck and no matter what the issue we would be there for one another and I loved that about my group and made new friends in the process.