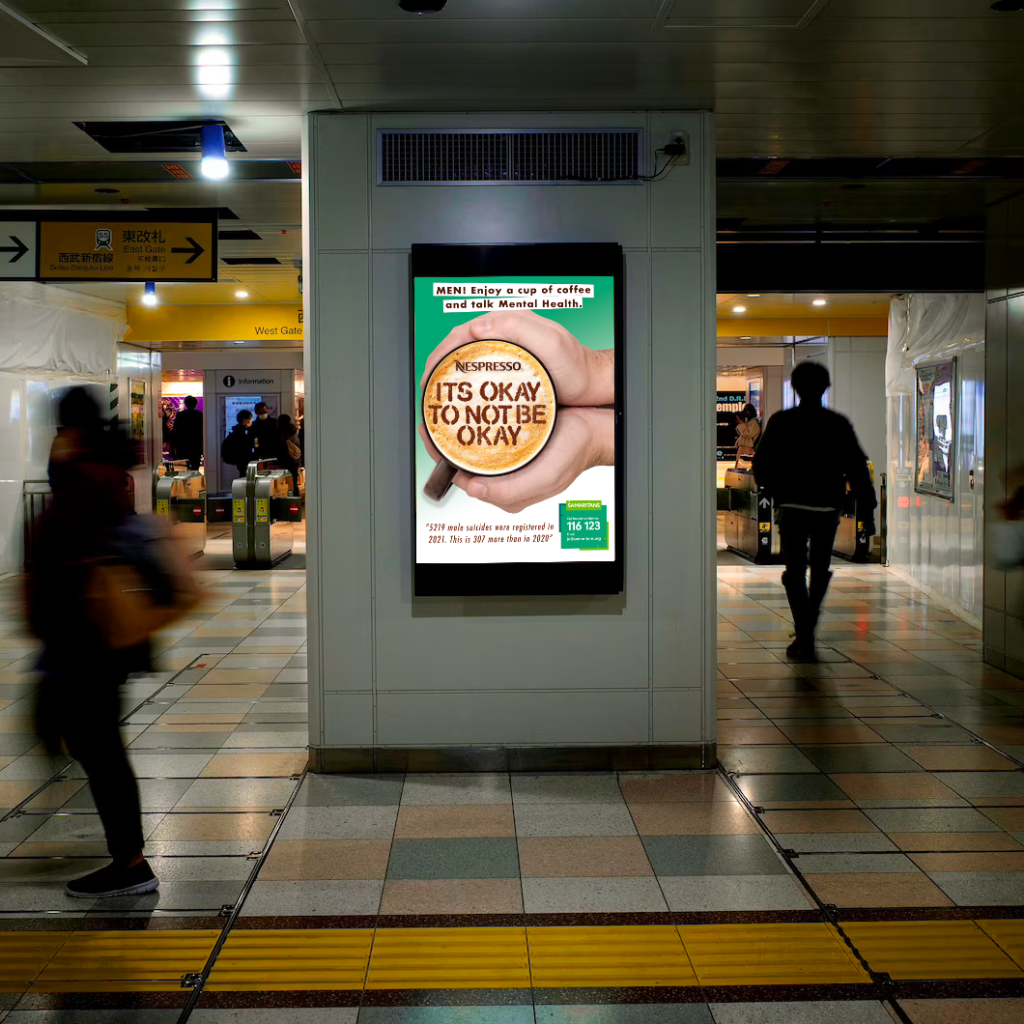
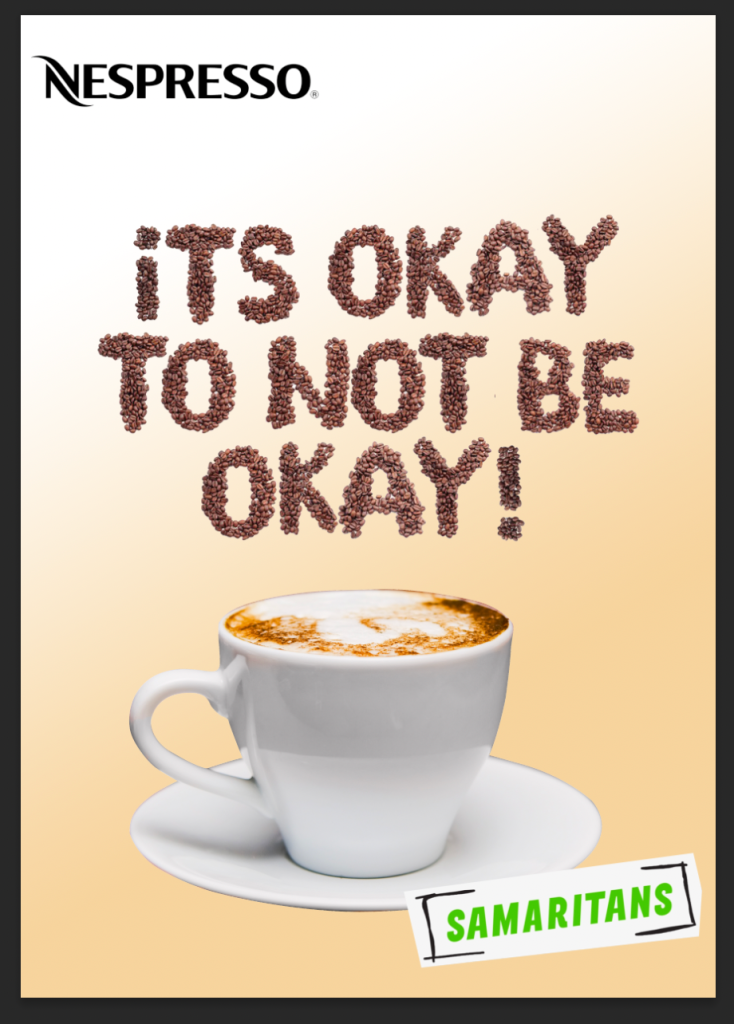
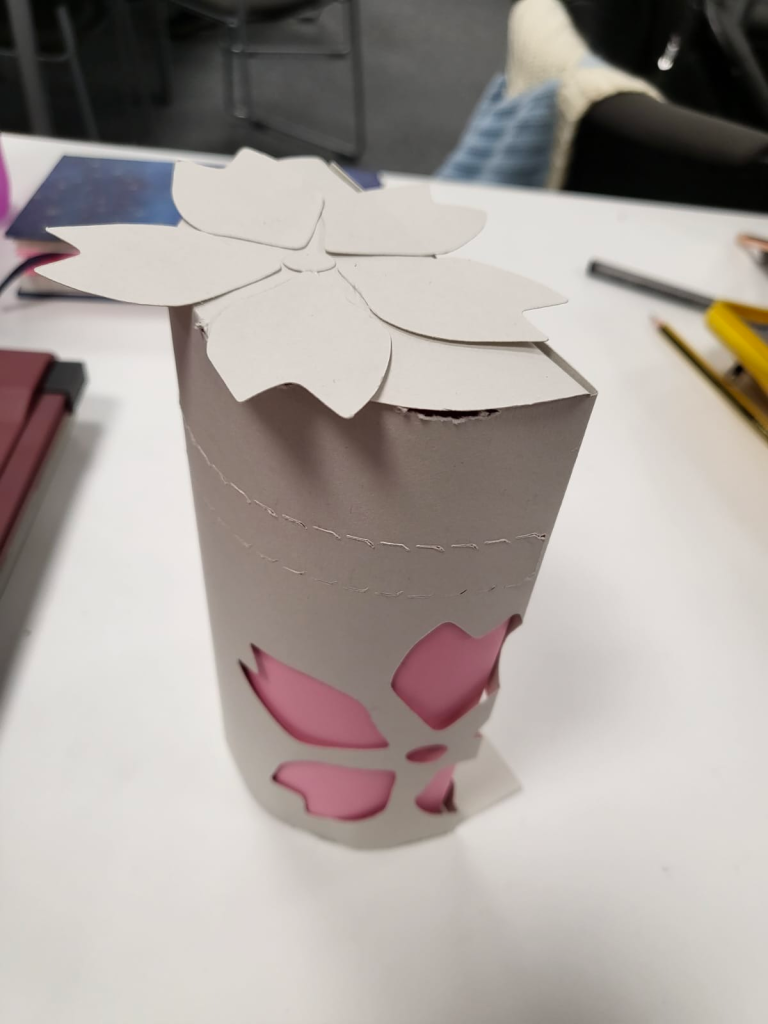
It’s okay not to be okay! This is my final design for my design bridge project looking into Nespresso and mental health for career-driven millennials. I have looked into the social design and applied it to my work, trying to get men to seek mental health support over a nice cup of coffee. This is because male millennials are the most likely to keep things bottled up. meaning they are the most likey people to commit suicide. I would place this campaign in train stations, bus stops, and the underground.