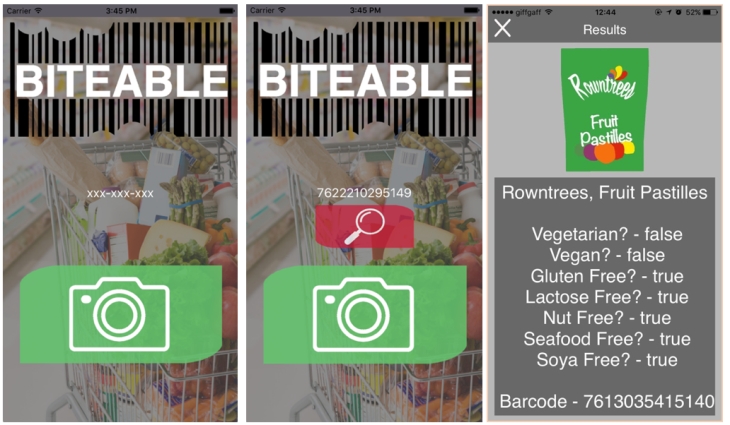
This is an application that is designed for users of particular dietary needs in their everyday life. This application will have the user know if the food they are looking to eat contains any ingredients they shouldn’t be eating. This application will be handy and convenient for the user when they are shopping. The user would just simply open the application and click the camera icon and then they are able to scan the barcode of the product. This will then say if the product is Vegetarian, Vegan, Contains Nuts, Contains Dairy, Contains Seafood, or even contains Gluten. This will help the user see if they are able to have the product and not have to stress about reading all the fine print of ingredients. This also can be useful for users that need to buy food for other people of these dietary needs and don’t know where to look or what to look for. There will also be an advisory notice while loading the application to explain that some products may contain traces because they are made in a factory that contains the products they are trying to avoid.

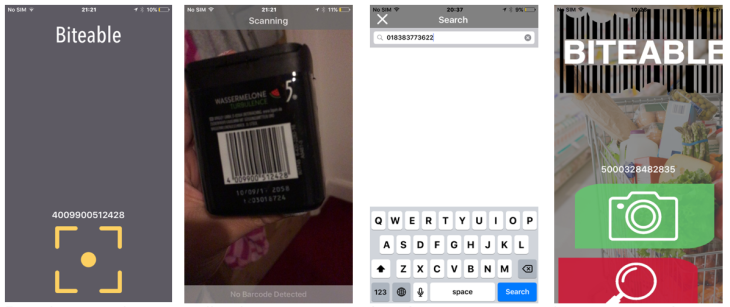
Development in my application soon started and errors were turning up everywhere. I started with my homepage, first just creating a simple look while I worked on the functionality of the application. My first step was to get the functionality of the camera working. I started with making a button to click so that the user is able to access a barcode reader. I feel the barcode scanning part of my application is the main part and needs to be functioning for my application to work. Upon tapping the camera button, this will take you to the scanning page of the application. When on this page you are able to scan ant barcode you wish and the application then retrieves that number back to you on the homepage.

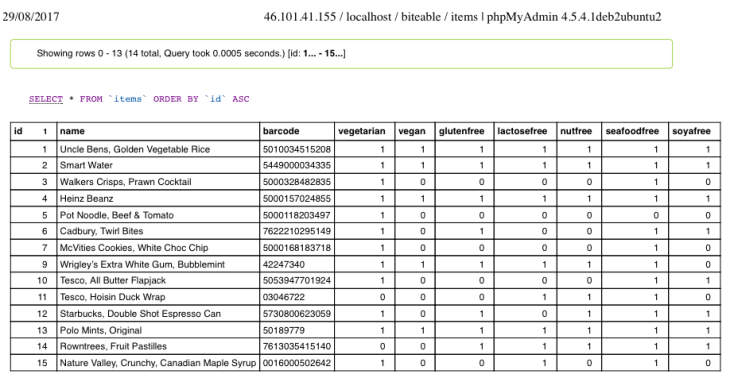
I then Created my Database and added in different items of food and drink along with all the data needed for the application. I inputted this data manually by researching what each item meet different dietary requirements by using 1 if it’s true and 0 if it is false. Then for each Item, I had to create my own vectors so that they would look nice within the application. Now when a user scans an Item they will receive an item of the item as well as the data they wanted

I then had to link the application up with the database so that number you receive after scanning a barcode does something. Now the application looks to see if that number is in the database and feeds it back to the user. I then worked on making the application more applying for the user to look at when they are using it. I started to match the designs on how I originally intended the application to look. I added the darker grey boxes and the images but still had minor errors with how the application was displaying the data.

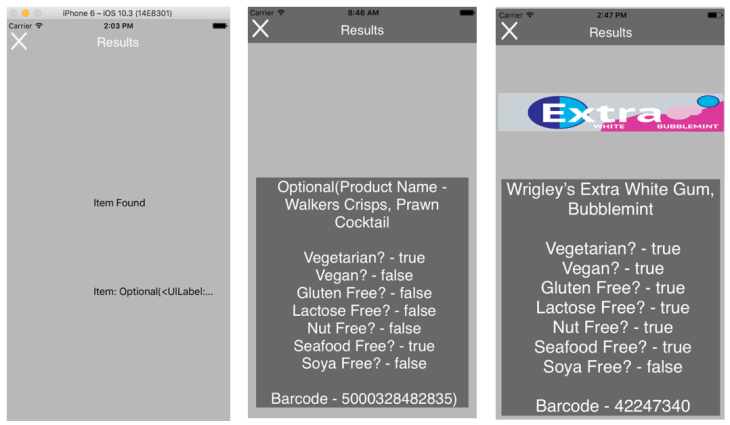
Finally, after working everything out I finally came to an application I was happy with. You are greeted by the Biteable homepage with a Camera button to use the scanner. Upon scanning your item you receive back the barcode number, If this is a mistake you can go and rescan or if it’s correct you are able to search for your results. When this button is tapped you can see the vector of the product along with the name and dietary requirements of the product to see if the user is able to eat the scanned item. Overall this was a fantastic project to work on and I am happy with the results.