After looking into all the about pages we could do I though that I could use the HTML I started in phils class back in Feb instead of starting from the beginning and then change things to how they are displayed in the mock up I made Yesterday. All I did with the HTML was change a few colour around that I taken from the PHP css file and just related the page more to turtle talks. I didnt change much but already the page has transformed into something more impressive! Now I have the basics down I can work more on the look of the page and make it nice to look at using lots of css.
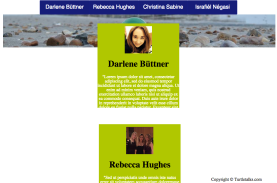
Unforecantly I forgot to take screen shots of my work till I worked more on it today. Yesterday I did manage to change the navigation bar from being vertical to horizontally across the page. Then I also added each on off our photos to a box also named after each member of our group. Next I changed the image from the nav bar to the banner, Just a nice little welcome to the page. Althought the changes I made had make the page mess up a little and had toomany content boxes which I dont need anymore but did in the last project. After getting rid of them all I then started to make it match more with the post page.


I then worked on the Navigation bar which I turned Blue and also made join together. After this I then looked at the css for the PHP css as I wanted the Nav bar to look like all of the buttons that Darlene had made, This had made the nav bar bigger, better and also the text was the correct font and size. Then I thought there is no point linking the nav bar to what is on the page but kept the tags in So I could link them to the Login page and posting page later. So currently I just added out 3 main buttons ‘Home’ ‘About’ and ‘Search’. We will later work on the search bar and changing the home button to a icon/symbol to make it more interesting.
After this I worked on the boxes! I made it so the floated in a line and line up neatly! I did have some issue trying to get them inline and all on one line but a mess about with the css soon fixed this. After I fixed this I worked on how to improve the boxes! I them also got the PHP css so I could have the correct font and size for the whole page. I wanted to add text about us and thats why I used the Lorum Ipsum on the page but this wasn’t needed so I took it out! What Im planning to do is add some jQuery so it will display that information differently with either a toggle or hover over? Then I saw the Green I used was different from the post boxes, This was because the posts had a gradient on them. I soon added this gradient to my name boxes. This make them look less flat and more appealing.
I added onto Github some things I need to fix before the next Group meeting. The nav bar need to link to each page and also improve the design, The banner! The navigation bar needs to go at the very top but the banner hide behind the boxes, This is because the boxes are in a float and I will need to place the image in a div tag to stop this from happening. Need to make a functional search bar so we can find different posts? Add the jQuery to the about page so out information is hidden but can appear when clicked? And lastly need to decide on the logo and make some symobls for the page but this isnt the most inportant thing and is quite easy so it can wait till the Easter holidays. Also I want to work on making the photos more styled into the css somehow just so it looks nice and pretty.
References:
Sabine, C., 2015. Tina’s Blog. Available from: https://christinasabine.wordpress.com/ [Accessed on the 25th March 2015]
Goslan, K., 2015. Workshop. Available from: Bournemouth University [Accessed on the 25th March 2015]
Wilkinson, P., 2015. Workshop. Available from: Bournemouth University [Accessed on the 25th March 2015]